Cara Membuat Website Dengan WordPress Secara Online – Pada artikel ini, kita akan membahas secara mendalam cara membuat website dari awal sampai akhir. Di era digital seperti sekarang ini, website sangat penting untuk mengakses berbagai informasi dari awal hingga akhir tahapan pembuatan website.
Jika Anda adalah orang yang tidak memiliki latar belakang IT, Anda tidak perlu khawatir tentang apa pun yang terkait dengan pengkodean atau pemrograman. Pada artikel ini, kami akan menjelaskan secara rinci cara membuat situs web dari awal hingga akhir. Ada beberapa langkah yang perlu diperhatikan dalam membuat website, antara lain:
Cara Membuat Website Dengan WordPress Secara Online
(Artikel Terkait: Perbedaan Hosting, Server, dan Domain) Dari Awal hingga Selesai Langkah 1 Cara Membuat Website Langkah 1: Tentukan Tujuan Pengembangan Website Anda
Cara Membuat Website Staging WordPress
2. Setelah Anda mencapai halaman cPanel utama, gulir ke bawah dan klik “WordPress” di kolom Penginstal Aplikasi Softaculous atau cari “Softaculous” dan klik “WordPress”.
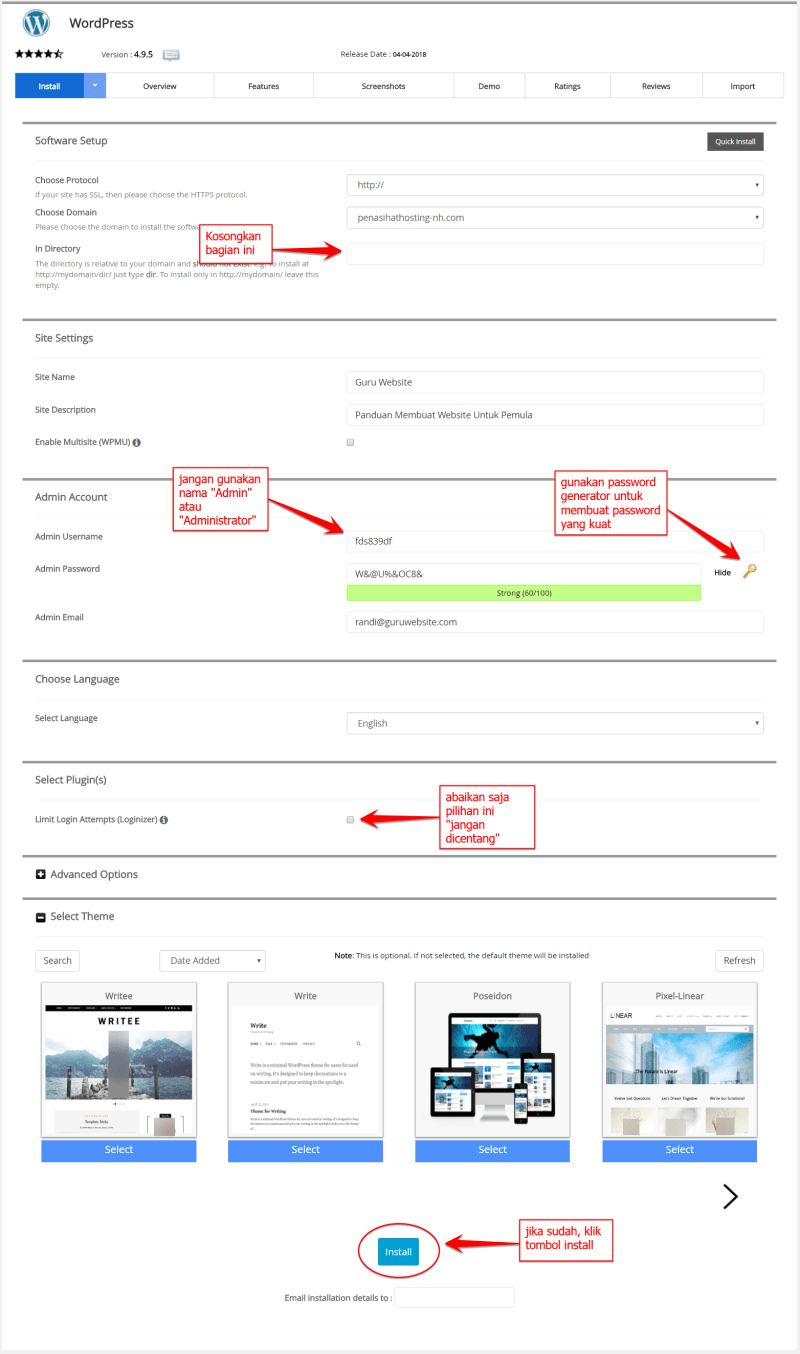
4. Isi data yang dibutuhkan, beberapa poin penting yang harus diisi adalah nama situs dan deskripsi, profil admin, plugin dan tema. Namun jangan khawatir, jika Anda tidak dapat memutuskan, Anda dapat mengubah nama dan deskripsi situs, plugin, dan tema setelah menginstal WordPress. Jika sudah, klik tombol “Instal”.
Setelah berhasil menginstal CMS WordPress, sekarang Anda dapat melanjutkan ke langkah selanjutnya tentang cara membuat website.
Ini adalah menu yang paling menarik bagi Anda yang ingin bereksperimen dengan desain website, tetapi agak canggung jika Anda tidak tertarik untuk mendesain situs web Anda sendiri. Karena didalamnya terdapat tampilan menu theme, widget, pengaturan layout menu website, theme editor dan detail lainnya yang berhubungan dengan desain website.
Tips Dan Cara Membuat Website Menggunakan WordPress
Di bilah menu di sebelah kiri, pilih “Tampilan” dengan ikon kuas, lalu pilih “Tema.” Ada ribuan tema untuk dipilih tergantung pada kebutuhan Anda. Pada artikel ini kita akan mencoba tema bard. Klik Instal lalu Aktifkan untuk mengaktifkan penggunaan. Setelah itu, klik “Sesuaikan” untuk menyesuaikannya dengan preferensi Anda.
Seperti yang ditunjukkan pada langkah di atas, mengklik tema atau mengklik “Sesuaikan” dari menu “Tampilan” di bilah menu, keduanya akan membawa Anda ke halaman yang sama, yaitu menyesuaikan tema. Di sisi kiri website terdapat beberapa menu yang dapat digunakan untuk mengatur tampilan tema sesuai dengan kebutuhan Anda. FYI, setiap tema memiliki menu yang berbeda satu sama lain, jadi Anda harus memilih tema yang paling cocok untuk Anda dari segi tampilan dan pengaturan.
Inilah “jantung” situs yang menggunakan CMS WordPress. Konten yang Anda buat di halaman ini nantinya akan diindeks oleh mesin pencari Google dan diberikan kepada pengunjung website Anda yang mencari informasi di Google. Pilih “Posting” dari menu dan klik “Tambah Baru”. Isikan judul dan kolom teks atau konten yang akan menjadi deskripsi artikel.
Menurut sebuah studi oleh Buzzsumo, artikel yang menggunakan 1 gambar untuk setiap 75-100 kata bisa mendapatkan lebih banyak share. Selain gambar visual, Anda juga dapat menambahkan video atau audio saat ingin mengunggah konten. Pastikan konten Anda tidak hanya informatif tetapi menghibur dan tidak membosankan. “Media” adalah tempat Anda menyimpan informasi dalam bentuk gambar, video, atau audio.
Cara Menggunakan Domain Sendiri Di WordPress
Menu komentar digunakan untuk menampilkan isi komentar pada konten yang telah Anda publikasikan di website Anda. Jika Anda ingin mendapatkan umpan balik dari pembaca Anda, jangan hapus kolom komentar. Namun, jika Anda ingin memfilter komentar dari pembaca, gunakan plugin yang memfilter komentar atau iklan spam.
Anda juga harus belajar tentang plugin yang dapat digunakan untuk meningkatkan kinerja situs web. Saat ini, kita dapat menggunakan plugin yang dirancang untuk membuat dan bahkan melakukan SEO, keamanan, portofolio, galeri, formulir di situs web.
Atau proses penyimpanan sementara data di situs web, browser, atau aplikasi sehingga Anda tidak perlu mengunduh data yang sama lagi setiap kali halaman dimuat.
Di menu ini, Anda dapat mengatur profil Anda untuk ditampilkan di situs web atau memilih cara menampilkan dasbor CMS di menu “Profil Anda”. Jika Anda ingin membuat profil yang dapat ditautkan ke situs web atau akun media sosial Anda, buat akun Gravatar yang disediakan oleh WordPress.com. Selain itu, Anda dapat mengatur siapa yang memiliki akses ke CMS WordPress di situs web Anda di opsi “Semua Pengguna”.
Panduan Cara Membuat Website Sekolah [gratis & Mudah]
Anda dapat menggunakan menu ini untuk mengimpor data yang diekstrak dari blog lama Anda ke dalam file zip. Di sisi lain, Anda dapat mengekstrak file yang dikirim ke situs web lain untuk waktu yang terbatas. Tidak hanya itu, Anda juga dapat memeriksa “Kesehatan” situs web Anda dengan mengklik “Kesehatan Situs”.
Melalui menu setting, Anda dapat melakukan berbagai setting penting terkait website yang telah Anda buat, seperti nama website, tagline atau bahasa pada umumnya. “Menulis” berisi pengaturan yang diterapkan oleh CMS, baik di akun Anda maupun akun pengguna lain, karena sebagai pemilik situs web, Anda adalah pengontrol pusat dari semua aktivitas di situs web CMS Anda. Selain itu, dalam opsi “Membaca”, Anda dapat mengatur pesan yang akan diterima oleh setiap pengunjung yang memutuskan untuk berlangganan buletin dari situs web Anda.
Demikian tutorial membangun website dari awal sampai akhir ini semoga bermanfaat mengingat anda bisa membuat website sendiri.
Cara membuat website wordpress, membuat website dengan wordpress, cara membuat website menggunakan wordpress, cara membuat website dengan wordpress, cara membuat website di wordpress, cara membuat website toko online dengan wordpress, membuat website di wordpress, membuat website gratis wordpress, website dengan wordpress, membuat website wordpress, buat website dengan wordpress, cara membuat website online shop dengan wordpress